Web Computing Question paper Solutions (AI-DS/AI-ML/CSE(DS/AIML))
Dec 2022 paper

Q1 A) Explain the working of DNS with the suitable diagrams. Clearly explain all the steps involved in DNS resolution.
https://www.doubtly.in/10883/explain-working-suitable-diagrams-clearly-explain-involved-resolution
Q1 B) Write a JavaScript code for displaying a digital clock on a web page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Digital Clock</title>
<style>
body {
font-family: 'Arial', sans-serif;
text-align: center;
margin: 100px;
font-size: 2em;
}
</style>
</head>
<body>
<div id="digitalClock"></div>
<script>
function updateClock() {
const now = new Date();
const timeString = now.toTimeString().slice(0, 8);
document.getElementById("digitalClock").innerHTML = timeString;
}
setInterval(updateClock, 1000);
updateClock(); // Display the clock immediately
</script>
</body>
</html>
Q1 C ) What is Express JS? Explain the advantages of using it.
Express.js is a web application framework for Node.js, a runtime environment for server-side JavaScript. It simplifies the process of building robust and scalable web applications by providing a set of features and tools for handling various aspects of web development.
Express.js is designed to be minimal and flexible, allowing developers to create web applications and APIs quickly and efficiently
Express.js advantages :
- Simplicity and Minimalism
- Powerful Middleware Support
- Effective Routing System
- Large and Active Community
- Excellent Performance
- Flexibility in Application Structure
- Unopinionated Framework
- Modular and Reusable Middleware
- Scalability
- Compatibility with Node.js Ecosystem
- Easy to Learn and Use
- Widely Adopted in Industry
Q1 D) Explain the event handling in React. Write a React code to create a button “Greet the User” and display an alert box saying “Hello!” on clicking that button.
Event handling in React allows you to respond to user interactions, such as clicks, form submissions, and mouse movements. React event handlers are written in camelCase notation, and they are passed to an event attribute within JSX elements. When an event occurs, the event handler function is called, and it receives an event object as an argument. The event object contains information about the event, such as the type of event, the target element, and any additional event-specific details. React event handlers can use this information to perform actions, such as updating the state of a component or modifying the DOM.
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
class GreetingButton extends React.Component {
greetUser = () => {
alert('Hello!');
};
render() {
return (
<div>
<button onClick={this.greetUser}>Greet the User</button>
</div>
);
}
}
ReactDOM.render(<GreetingButton />, document.getElementById('root'));Q2 A) Compare ES 5 and ES 6. Write a code in JavaScript to validate the email address entered by the user (check the presence of “@” character. If this character is missing, the script should display an alert box reporting the error and ask the user to reenter it again).
| Based on | ES5 | ES6 |
|---|---|---|
| Definition | ES5 is the fifth edition of the ECMAScript (a trademarked scripting language specification defined by ECMA International) | ES6 is the sixth edition of the ECMAScript (a trademarked scripting language specification defined by ECMA International). |
| Release | It was introduced in 2009. | It was introduced in 2015. |
| Data-types | ES5 supports primitive data types that are string, number, boolean, null, and undefined. | In ES6, there are some additions to JavaScript data types. It introduced a new primitive data type ‘symbol’ for supporting unique values. |
| Defining Variables | In ES5, we could only define the variables by using the var keyword. | In ES6, there are two new ways to define variables that are let and const. |
| Performance | As ES5 is prior to ES6, there is a non-presence of some features, so it has a lower performance than ES6. | Because of new features and the shorthand storage implementation ES6 has a higher performance than ES5. |
| Support | A wide range of communities supports it. | It also has a lot of community support, but it is lesser than ES5. |
| Object Manipulation | ES5 is time-consuming than ES6. | Due to destructuring and speed operators, object manipulation can be processed more smoothly in ES6. |
| Arrow Functions | In ES5, both function and return keywords are used to define a function. | An arrow function is a new feature introduced in ES6 by which we don’t require the function keyword to define the function. |
| Loops | In ES5, there is a use of for loop to iterate over elements. | ES6 introduced the concept of for…of loop to perform an iteration over the values of the iterable objects |
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Validation</title>
</head>
<body>
<div>
<label for="emailInput">Enter your email address:</label>
<input type="text" id="emailInput" />
<button onclick="validateEmail()">Validate Email</button>
</div>
<script>
function validateEmail() {
// Get user input from the input box
const userEmail = document.getElementById('emailInput').value;
// Check if "@" is present in the email
if (userEmail && userEmail.includes('@')) {
alert('Email address is valid: ' + userEmail);
} else {
alert('Invalid email address. Please re-enter.');
// Clear the input box
document.getElementById('emailInput').value = '';
}
}
</script>
</body>
</html>Q2 B) Explain the concept of Hooks in React. What are the rules for using the Hooks? Write a code making use of React Hooks that displays four buttons namely, “Red”, “Blue”, “Green”, “Yellow”. On clicking any of these buttons, the code displays the message that you have selected that particular color.
React Hooks are functions that allow functional components to have state, lifecycle methods, and other React features. They were introduced in React 16.8 to provide a way to use state and other React features in functional components instead of class components.
Rules for Using Hooks:
- Only use Hooks at the top level of a functional component or a custom hook.
- Only call Hooks from functional components or custom hooks; do not call them in regular JavaScript functions.
- Hooks should be called in the same order every time the component renders.
- Hooks cannot be called conditionally; they should be called in the same order every render.
Code :
import React, { useState } from 'react';
const ColorSelector = () => {
const [selectedColor, setSelectedColor] = useState(null);
const handleColorClick = (color) => {
setSelectedColor(color);
};
return (
<div>
<h2>Selected Color: {selectedColor}</h2>
<button onClick={() => handleColorClick('Red')}>Red</button>
<button onClick={() => handleColorClick('Blue')}>Blue</button>
<button onClick={() => handleColorClick('Green')}>Green</button>
<button onClick={() => handleColorClick('Yellow')}>Yellow</button>
</div>
);
};
export default ColorSelector;
// Now Import ColorSelector in index.js
import React from 'react';
import ReactDOM from 'react-dom';
import ColorSelector from './ColorSelector';
ReactDOM.render(
<React.StrictMode>
<ColorSelector />
</React.StrictMode>,
document.getElementById('root')
);Q3 A Explain the Document Object Model using a diagram. Write a code in JavaScript for any one of the following:
1) To change the background color of the web page automatically after every 5 seconds.
2) To display three radio buttons on the web page, namely, “Red”, “Blue” and “Green”. Selecting any button changes the background color as per the name of the button.
The Document Object Model (DOM) is a programming interface for web documents. It represents the structure of a document as a tree of objects, where each object corresponds to a part of the document, such as elements, attributes, and text. The DOM is used by browsers to render web pages and allows scripts to dynamically update the content, structure, and style of a document.

Write a code in JavaScript for any one of the following:
1) To change the background color of the web page automatically after every 5 seconds.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Background Color Change</title>
<script>
function changeBackgroundColor() {
const colors = ['red', 'blue', 'green'];
const randomColor = colors[Math.floor(Math.random() * colors.length)];
document.body.style.backgroundColor = randomColor;
}
setInterval(changeBackgroundColor, 5000);
</script>
</head>
<body>
<h1>Automatic Background Color Change</h1>
</body>
</html>
2) To display three radio buttons on the web page, namely, “Red”, “Blue” and “Green”. Selecting any button changes the background color as per the name of the button.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Change Background Color</title>
</head>
<body>
<form>
<label>
<input type="radio" name="color" value="red" onclick="changeBackgroundColor(this.value)">
Red
</label>
<label>
<input type="radio" name="color" value="blue" onclick="changeBackgroundColor(this.value)">
Blue
</label>
<label>
<input type="radio" name="color" value="green" onclick="changeBackgroundColor(this.value)">
Green
</label>
</form>
<script>
function changeBackgroundColor(color) {
document.body.style.backgroundColor = color;
}
</script>
</body>
</html>
Q3 B ) Explain the class components in React. What are the advantages of using them? Demonstrate its use by creating a class for the cars of different models. The component should access the state to display the model of the car on the web page.
(Answer is not added for this question , you can submit for the same thank you)
Q4 A ) What is NodeJs? What are the advantages of using it? Demonstrate the working of NodeJs by creating a simple server to display a “Welcome” message.
Node.js is an open-source, cross-platform runtime environment that allows developers to run JavaScript code outside the browser. It is built on the V8 JavaScript runtime and enables the execution of server-side JavaScript. Node.js is designed to be event-driven and non-blocking, making it efficient for building scalable and real-time applications.
Advantages :
- Single Language Development: Node.js allows developers to use JavaScript for both server-side and client-side development, promoting code reusability.
- Fast Execution: Built on the V8 engine, Node.js provides rapid execution of JavaScript code, enhancing overall application performance.
- Event-Driven Architecture: Node.js employs an event-driven, non-blocking I/O model, enabling efficient handling of concurrent connections and scalability.
- NPM Ecosystem: Node Package Manager (NPM) provides a vast repository of open-source libraries and tools, streamlining the development process.
- Scalability: Node.js is well-suited for building scalable applications due to its non-blocking architecture and efficient handling of multiple connections.
- Active Community Support: With a large and active community, Node.js developers benefit from a wealth of resources, modules, and community-driven support.
- Cross-Platform Compatibility: Node.js is cross-platform, allowing developers to run JavaScript code on various operating systems.
- Real-Time Capabilities: Node.js is ideal for real-time applications like chat and gaming, thanks to its event-driven nature and low-latency communication.
- Easy to Learn: JavaScript developers find it easy to transition to Node.js, reducing the learning curve for server-side development.
- Middleware Support: Node.js supports middleware, allowing developers to extend the functionality of the server easily.
- Built-in HTTP Module: Node.js includes a built-in HTTP module, simplifying the process of creating web servers.
- Microservices Architecture: Node.js is well-suited for microservices architecture, facilitating the development of modular and scalable applications.
Code :
Q4 B) Explain the architecture of NodeJs with a neat diagram. Demonstrate its use by writing the code which creates a simple text file with the data provided by the user.
https://www.doubtly.in/10913/q4-b-explain-the-architecture-of-nodejs-with-a-neat-diagram
Q5
A Demonstrate the routing of web pages using React Router. 05
// App.js
import React from 'react';
import { BrowserRouter as Router, Route, Link } from 'react-router-dom';
const Home = () => <h2>Home</h2>;
const About = () => <h2>About</h2>;
const Contact = () => <h2>Contact</h2>;
const App = () => (
<Router>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/contact">Contact</Link>
</li>
</ul>
</nav>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
<Route path="/contact" component={Contact} />
</div>
</Router>
);
export default App;
B Write a JavaScript code to set a cookie on the user’s computer. 05
C When are the React components re-rendered? Explain giving examples. 05
https://www.doubtly.in/10918/when-are-the-react-components-re-rendered-explain-giving-examples-05
D What are the criteria for an API to be a RESTful API? 05
https://www.doubtly.in/10920/what-are-the-criteria-for-an-api-to-be-a-restful-api
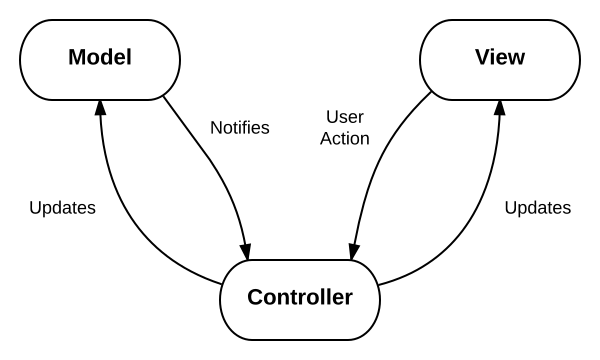
Q6 A) Explain the MVC architecture with a diagram. What are the advantages of using it?
MVC stands for Model-View-Controller. It is an architecture or a software design pattern that makes creating huge applications easy. It does not belong to specific programming language or framework, but it is a concept that you can use in creating any kind of application or software in any programming language.
- Model: Represents the data and business logic.
- View: Displays the data to the user and handles user input.
- Controller: Manages the communication between the Model and View.

Advantages of MVC architecture:
- Development of the application becomes fast.
- Easy for multiple developers to collaborate and work together.
- Easier to Update the application.
- Easier to Debug as we have multiple levels properly written in the application.
Q6 B) What is Express used for? Explain the advantages of using Express. What are the
different parts of the Express server file?
Express.js is a web application framework for Node.js, a runtime environment for server-side JavaScript. It simplifies the process of building robust and scalable web applications by providing a set of features and tools for handling various aspects of web development.
Express.js is designed to be minimal and flexible, allowing developers to create web applications and APIs quickly and efficiently
Express.js advantages :
- Simplicity and Minimalism
- Powerful Middleware Support
- Effective Routing System
- Large and Active Community
- Excellent Performance
- Flexibility in Application Structure
- Unopinionated Framework
- Modular and Reusable Middleware
- Scalability
- Compatibility with Node.js Ecosystem
- Easy to Learn and Use
- Widely Adopted in Industry
The different parts of an Express server file:
- Import modules
- Instantiate Express app
- Define routes
- Configure middleware
- Handle errors
- Start the server